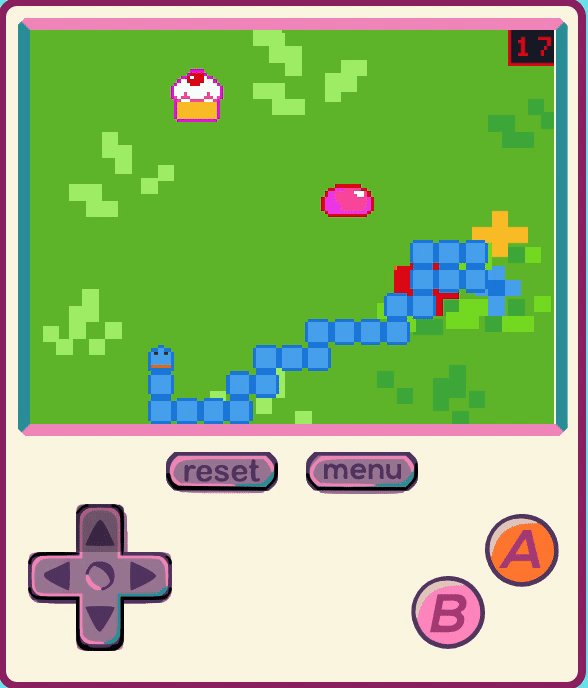
Snake and MakeCode Arcade
Add enemy sprites and a game scoring system to complete the classic snake game
Written By: Cherie Tan

Difficulty
Easy
Steps
7
Previously, we've learned to add sprites and animations.
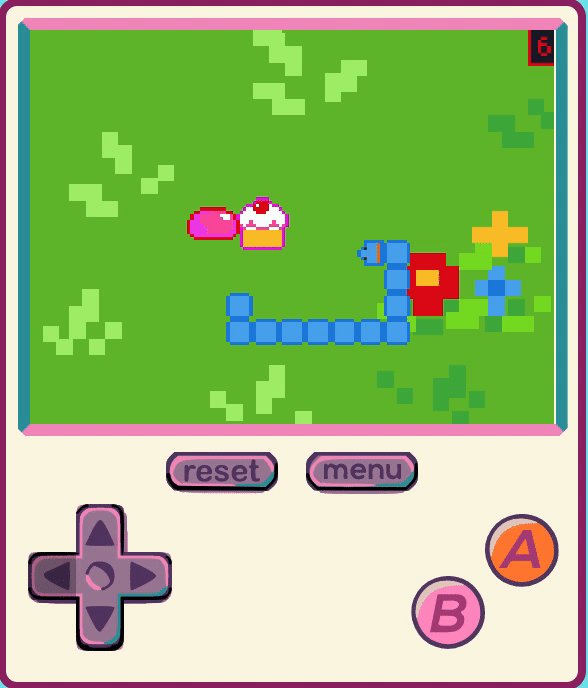
In this guide, we’ll show you how to add an enemy sprite as well as a game scoring system with Blocks in MakeCode Arcade, then program it onto the Meowbit so you can take it with you.
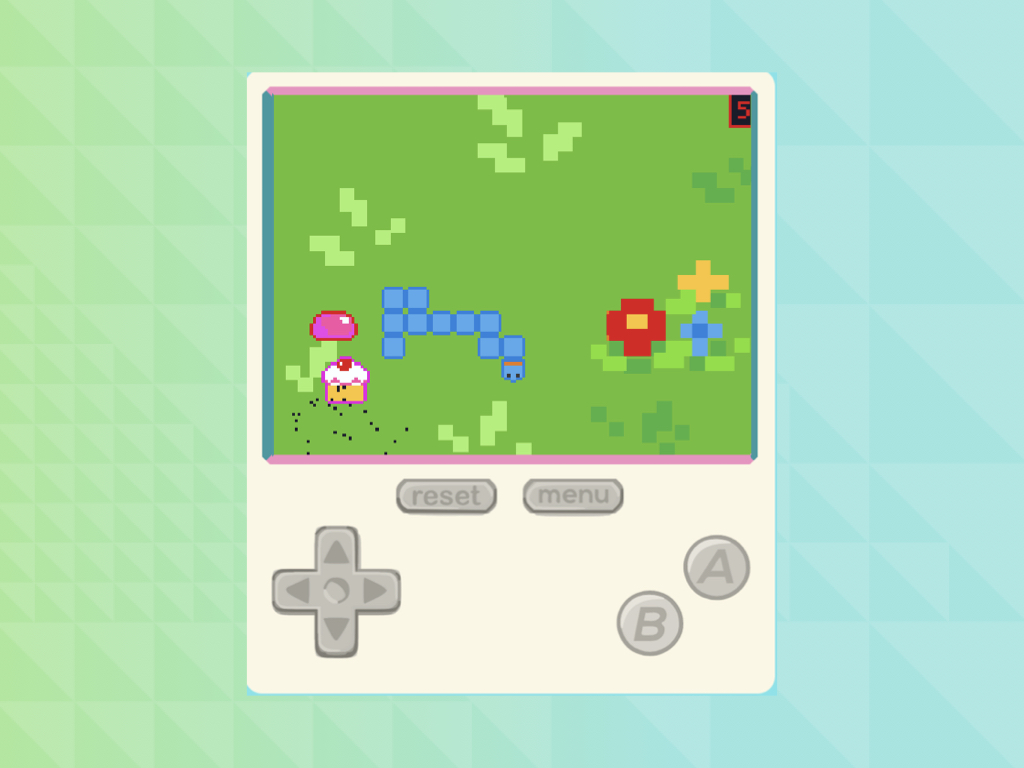
Complete this guide to finish creating your version of the classic snake game!
In this guide, we’ll show you how to add an enemy sprite as well as a game scoring system with Blocks in MakeCode Arcade, then program it onto the Meowbit so you can take it with you.
Complete this guide to finish creating your version of the classic snake game!

This guide continues on from the previous, Sprite Animation with MakeCode Arcade, where we got started with creating the classic snake game. First, we looked into how to create the snake, which involved two separate sprites: the snake's body and the snake's head. Then you were introduced to variables and functions which were used to get the snake to move. We then animated the snake head using the Animation extension. Afterwards, Math blocks were used to randomly position our cupcake sprite. Finally, we learned to upload the program to the Meowbit.
In this guide, we will add a game scoring mechanism to complete the game.
In this guide, we will add a game scoring mechanism to complete the game.



MakeCode Arcade has a built-in function to detect sprite interactions with other objects, or even between sprites of the same kind.
Overlap is the primary way to do this. You can find blocks of these kinds under the Sprites tab.
Overlap is the primary way to do this. You can find blocks of these kinds under the Sprites tab.
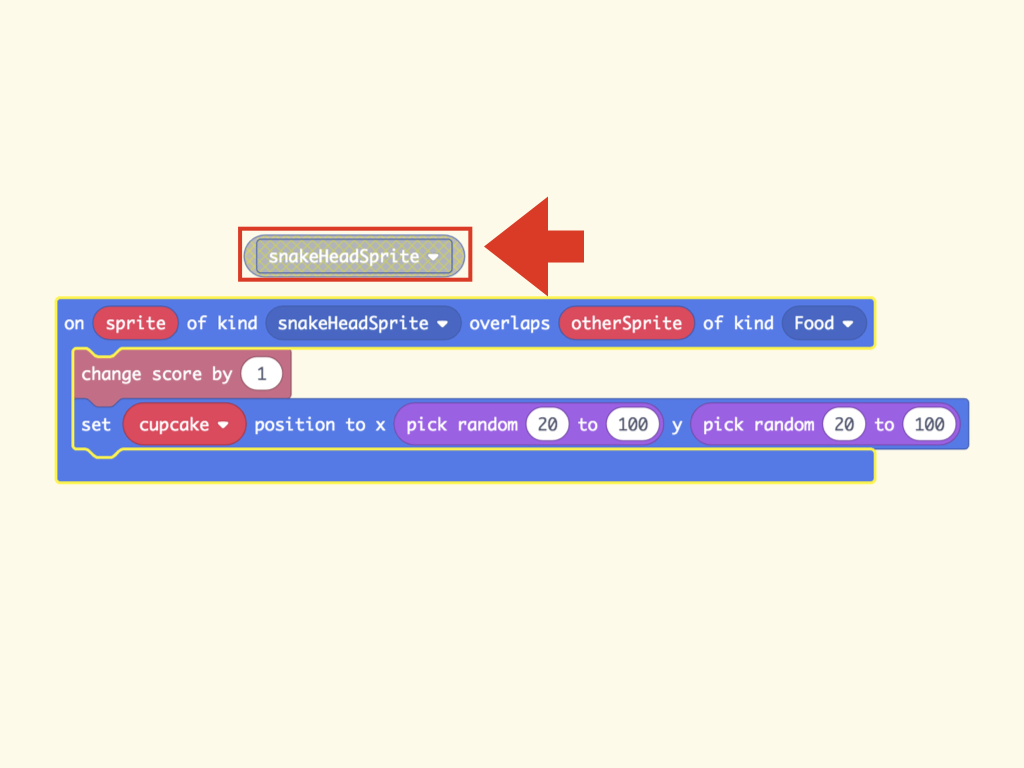
Make sure that you are using an Image block under the Sprites tab. This block has a rectangle within a curved block. Otherwise, it won't work!
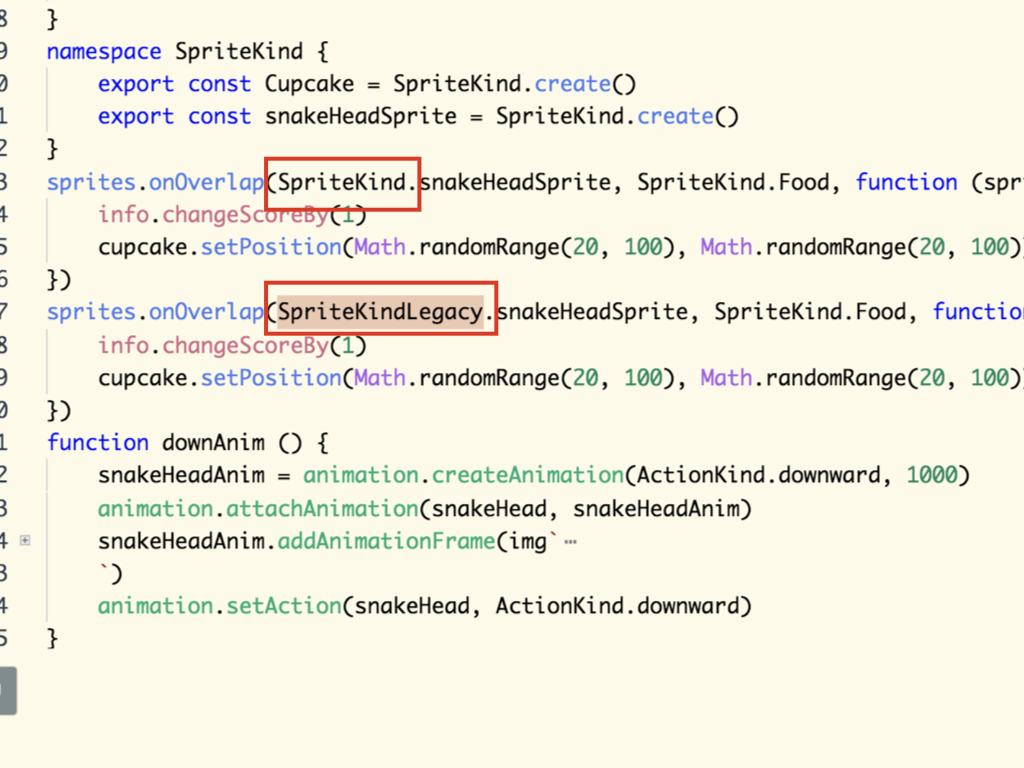
You can see the difference between the two 'snakeHeadSprite' blocks in the third image. When seen in the Javascript interface, the correct block uses "SpriteKindLegacy" instead of "SpriteKind".
You can see the difference between the two 'snakeHeadSprite' blocks in the third image. When seen in the Javascript interface, the correct block uses "SpriteKindLegacy" instead of "SpriteKind".
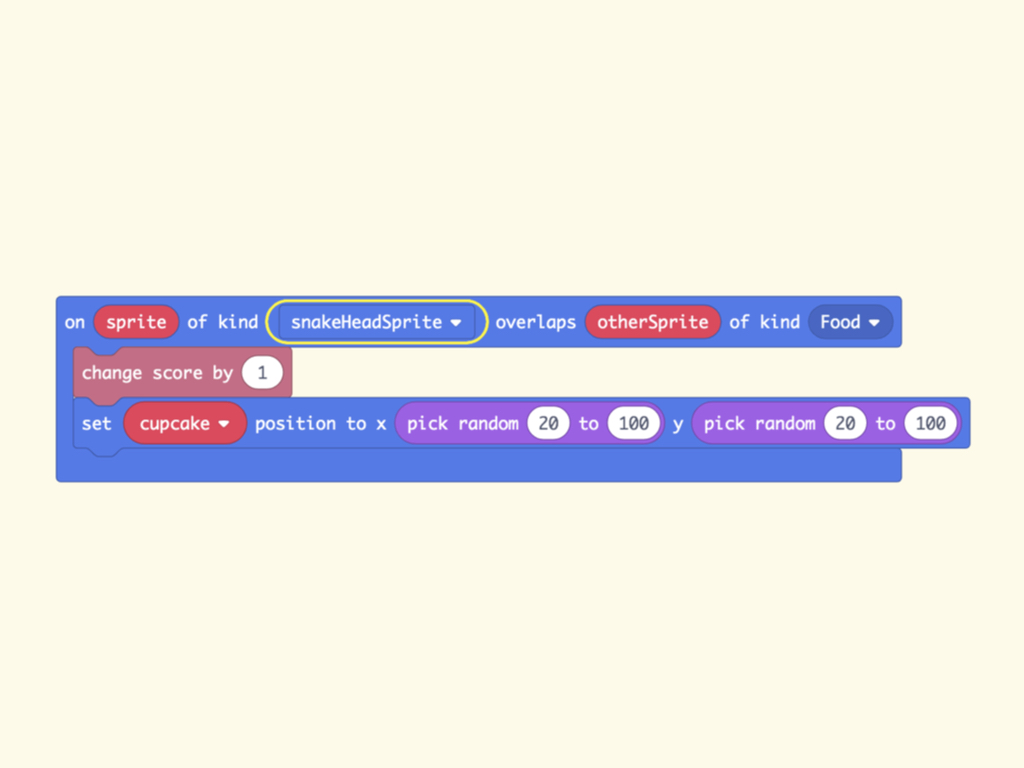
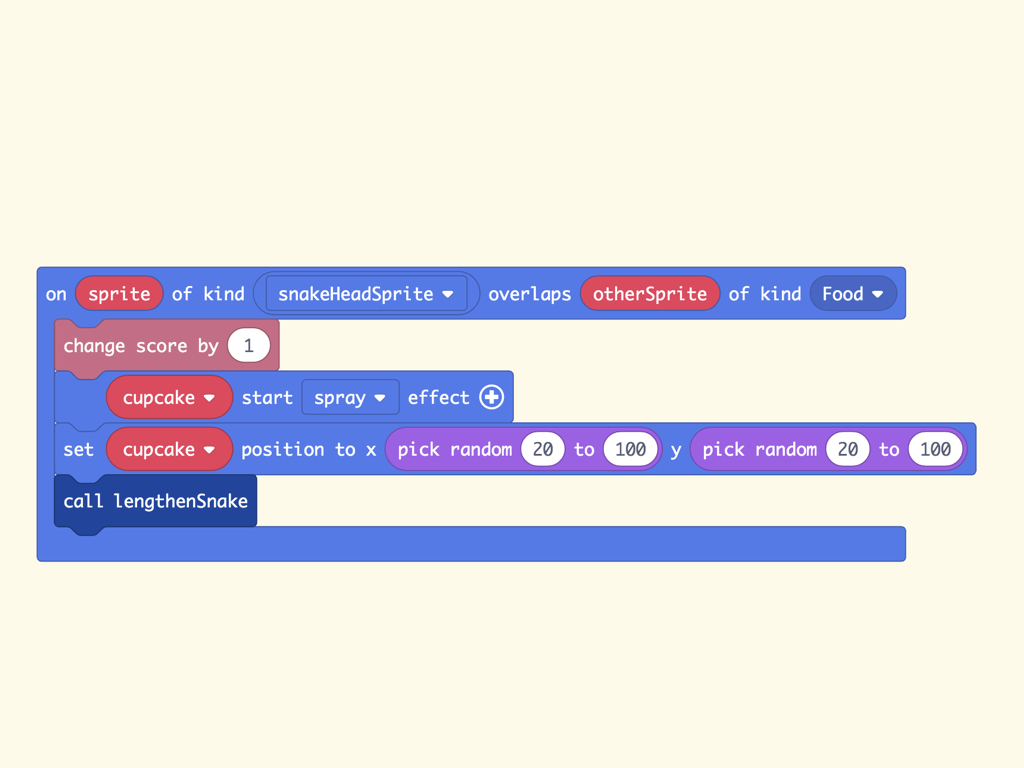
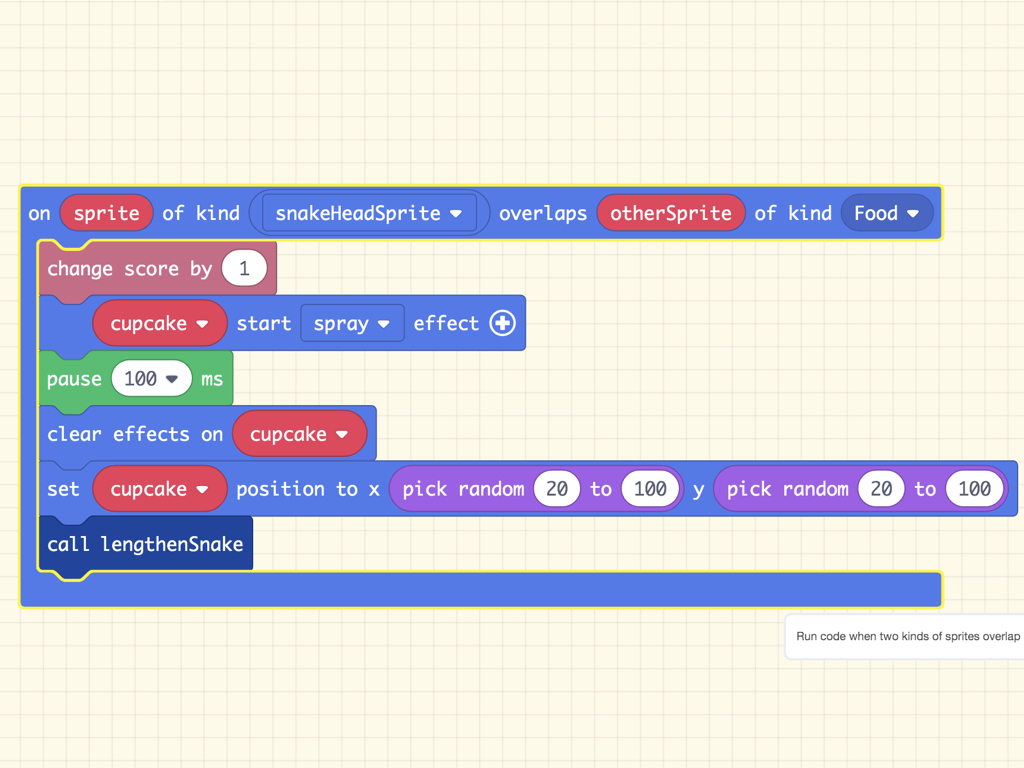
Add a change score by 1 block within the Overlap block.
Add a set ... position to x ... y ... block to randomly generate the positio nof the next cupcake



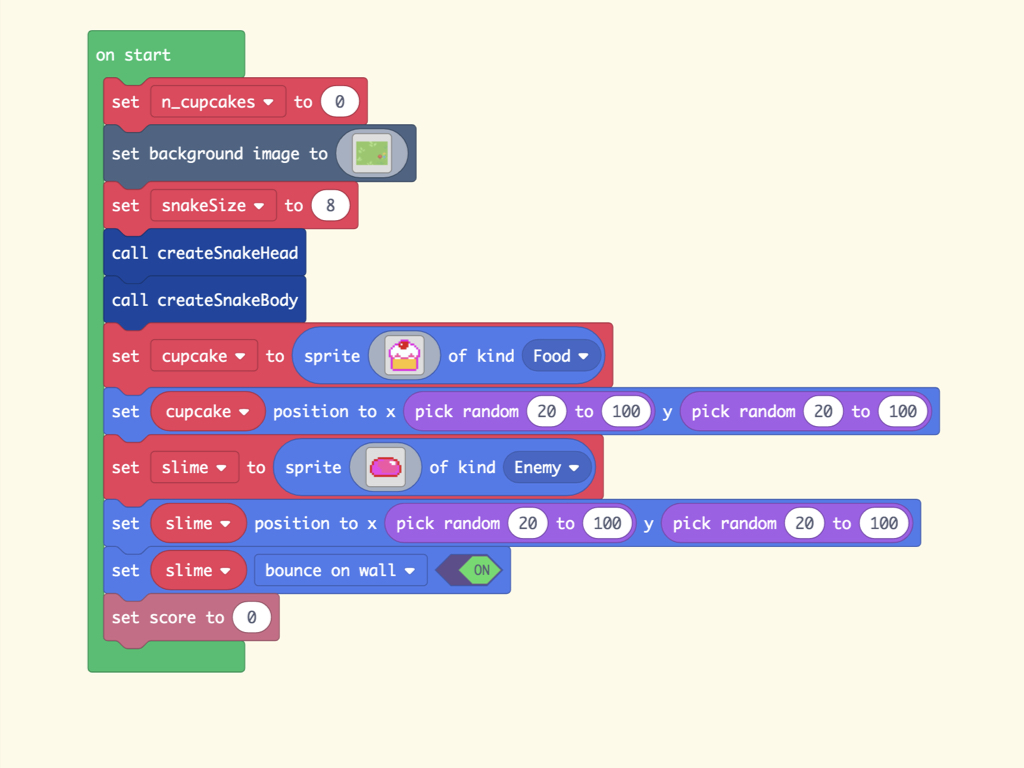
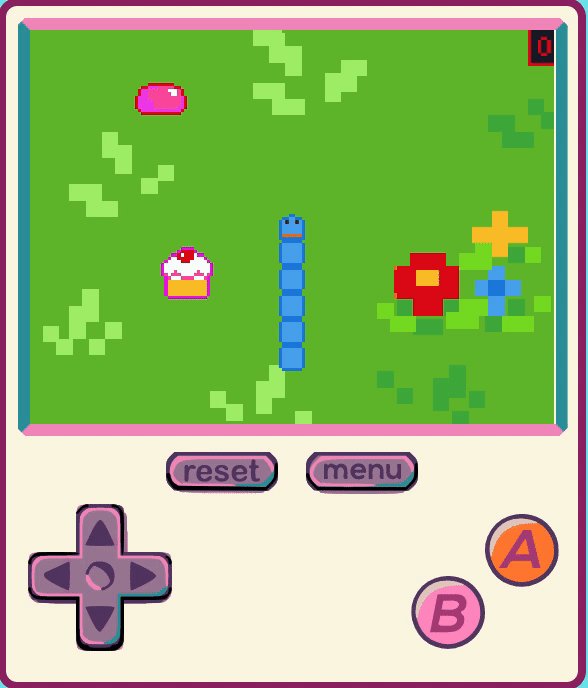
To make the game a little harder, let's add an enemy sprite. Create a new variable and call it whatever you want. We've called it slime.
Set this sprite to the kind 'Enemy'.
Similar to what was done for the cupcake sprite, randomly generate its starting position between the coordinates x: pick random 20 to 100 and y: pick random 20 to 100.
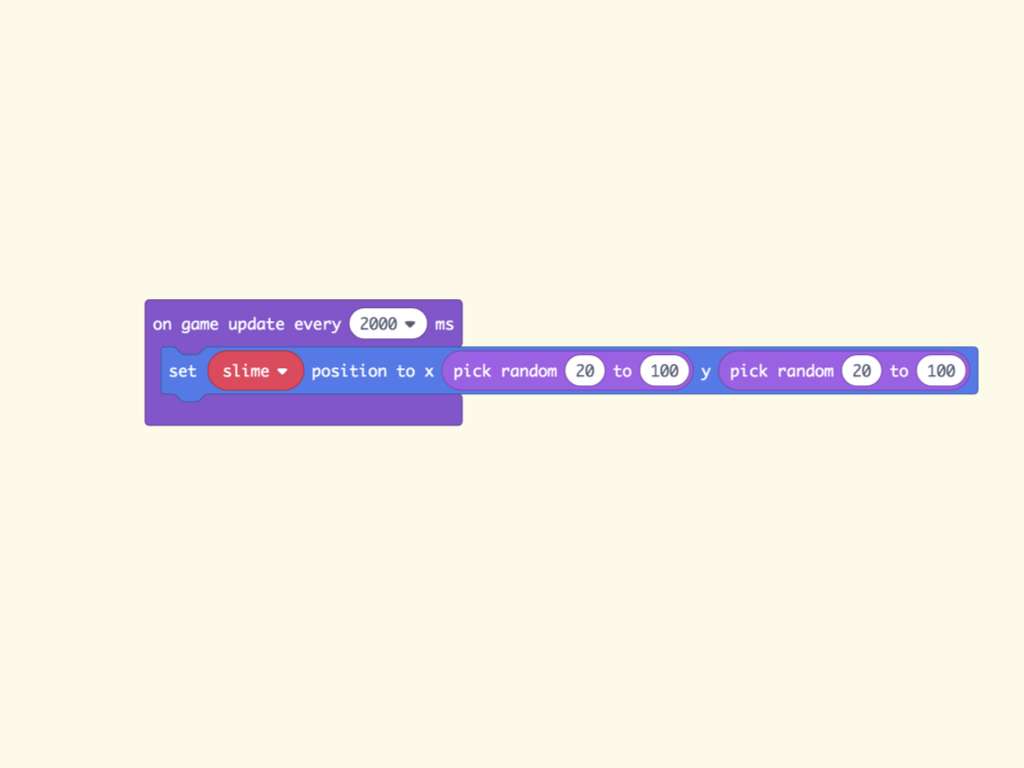
Next, to get the enemy sprite to teleport, drag and drop an on game update every ... ms block from the Game tab, and set this to 2000ms.
Place a set slime position to x pick random 20 to 100 y pick random 20 to 100 block within it. The enemy sprite will change positions every 2 seconds.
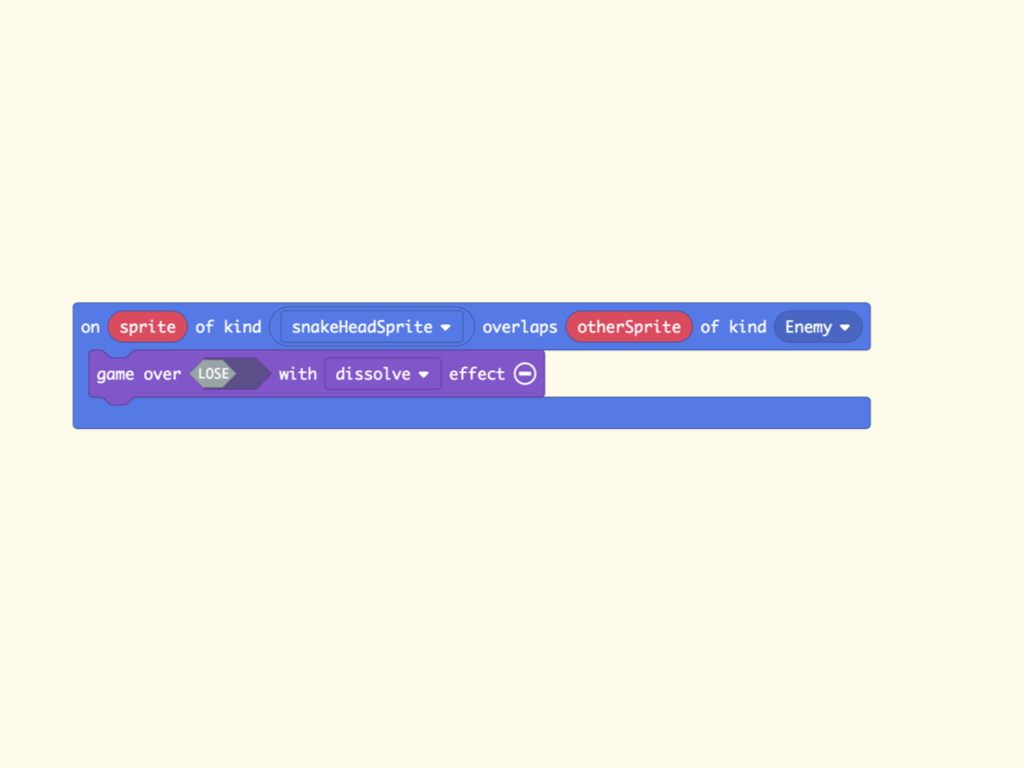
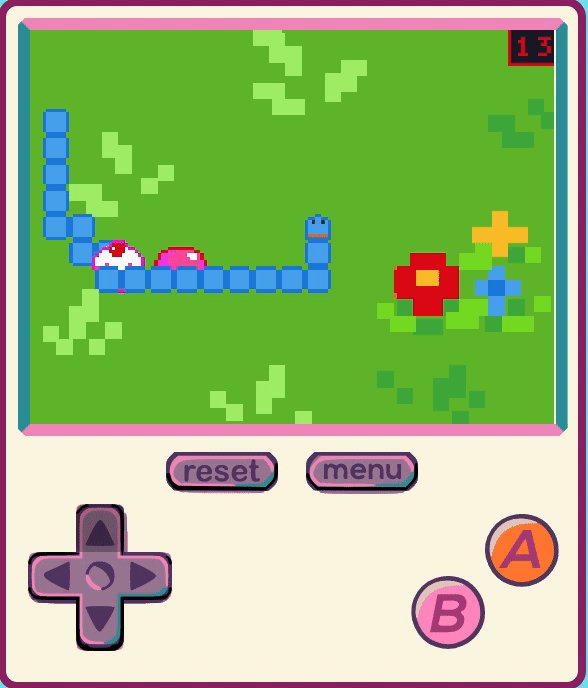
Add a on sprite of kind snakeHeadSprite overlap otherSprite of kind Enemy block. Place a game over LOCK with dissolve effects block into it.


Add a ... start ... effect block to the on sprite of kind snakeHeadsprite overlaps otherSprite of kind Food block.
Set it to cupcake and spray.
Add a pause 100 ms block
Then add a clear effects on cupcake block.

You're all done! In the next MakeCode Arcade guide, we'll create a variation of the classic Space Invaders game. This time, learn to add multiple enemy sprites, a splash screen, player lives, as well as background music and sound effects.



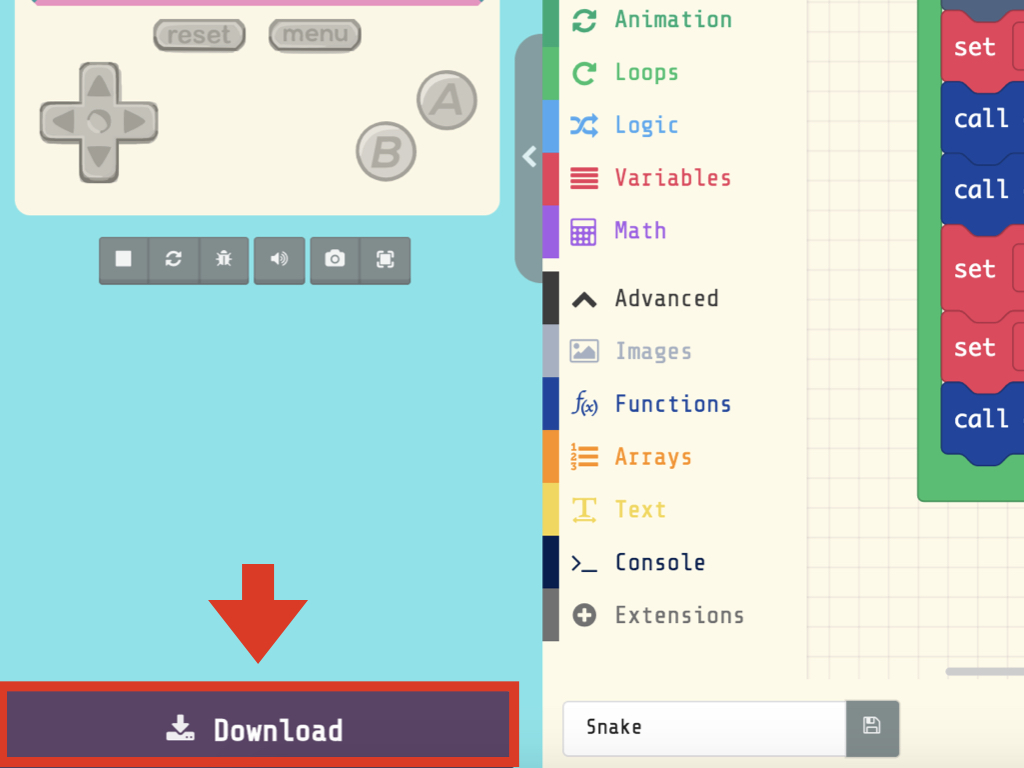
Click on the Download button
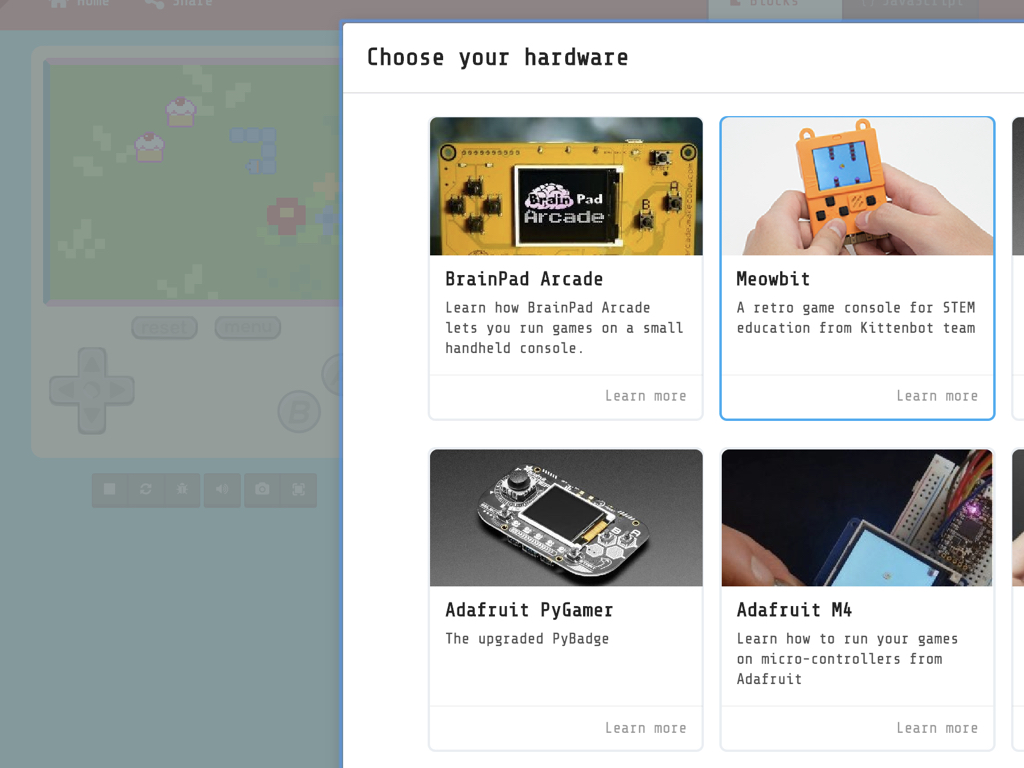
Click on Meowbit
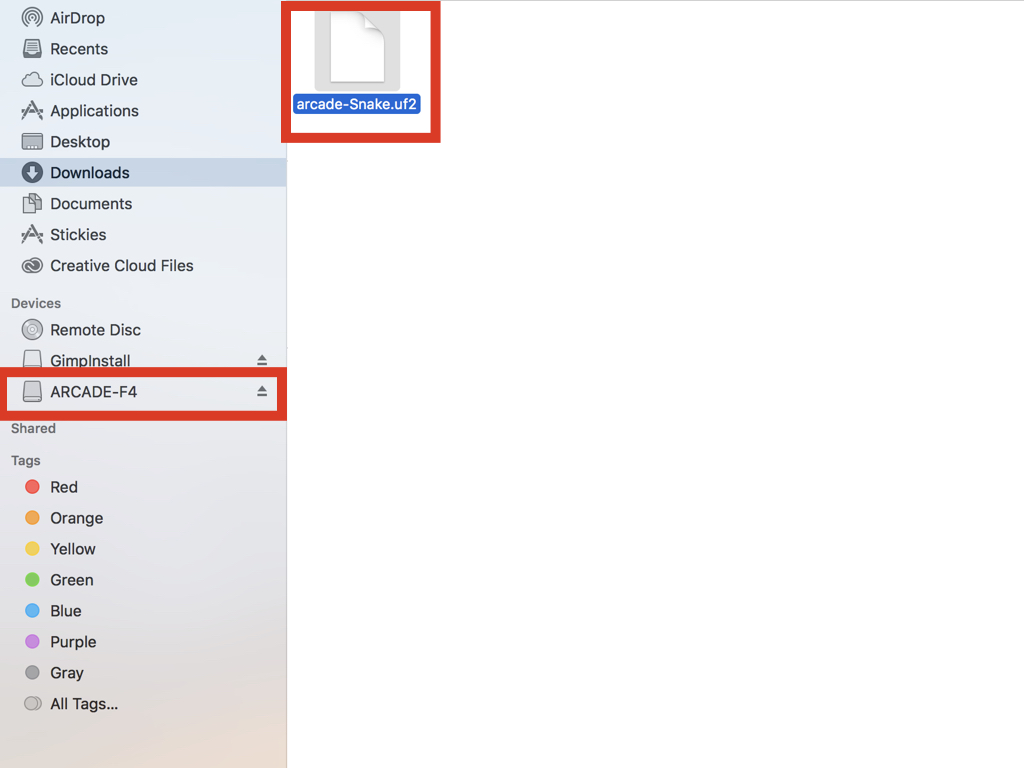
Drag and drop the arcade-Snake.uf2 file to ARCADE-F4
Want the guide's .uf2 file? Feel free to download a copy of the complete snake game here.


