Raspberry Pi Weather Station with the Sense HAT
Raspberry Pi + Sense HAT = Mini Weather Station!
Written By: Cherie Tan

Difficulty
Medium
Steps
21
Combine a Raspberry Pi with a Sense HAT and you can turn them into a mini weather station in a few simple steps.
First we will show you how to use the Scratch interface and put together basic programming constructs to create the Raspberry Pi weather station. Then in the second part of this guide, we will show you why Python is a wonderful and powerful programming language for the task.
Complete this guide to create your own mini Raspberry Pi weather station!
First we will show you how to use the Scratch interface and put together basic programming constructs to create the Raspberry Pi weather station. Then in the second part of this guide, we will show you why Python is a wonderful and powerful programming language for the task.
Complete this guide to create your own mini Raspberry Pi weather station!
A computer program is just a set of instructions that tells the computer what to do. You write these instructions using a programming language. We will write a simple computer program to create a Raspberry Pi weather station.
There are two ways we can code it: It can be controlled using either Scratch or Python. In the first part of this guide, we will focus on using Scratch.
Scratch is a visual programming language, also called a block-based programming language. With it, it's easy to get started with coding and creating your own gadgets and gizmos! At the heart of our Raspberry Pi weather station is a Raspberry Pi 4 B+, although a Raspberry Pi 3 B+ will work just as well. You will also need a Sense HAT.
In the second activity, we will program the weather station with Python, and highlight on why it is a wonderful and powerful programming language that you will want to eventually move on to. It is recommended that you check out our Introduction to Python with Raspberry Pi, before diving into it! Already somewhat familiar with Python? Go to Step 11!

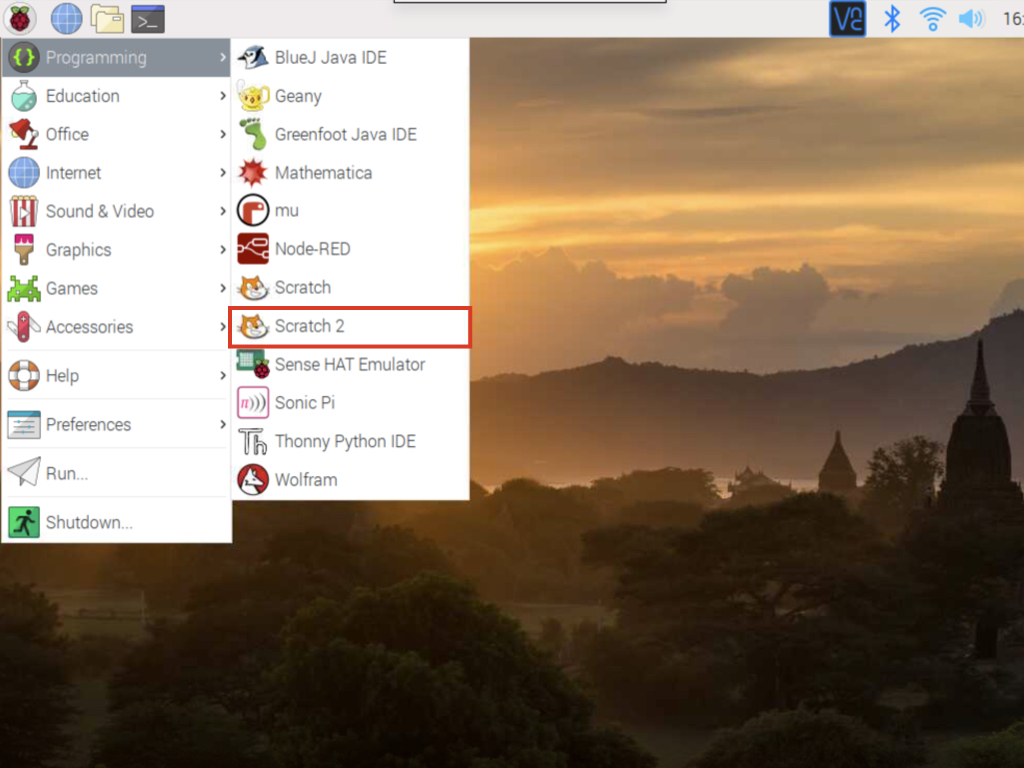
Before we can start programming our weather station, we will need to have Scratch 2.0 opened. So click on the applications menu, which displays the Raspberry Pi icon.
Navigate to Programming > Scratch 2
There is also the offline version of Scratch 3, which is easier to use and has improved support for the Raspberry Pi and Sense HAT. However, it also requires a lot more processing power and it is recommended to use it with a Raspberry Pi 4 (2GB). To install Scratch 3 Desktop, simply use the following two commands at the terminal:
sudo apt-get update
sudo apt-get install scratch3
sudo apt-get install scratch3

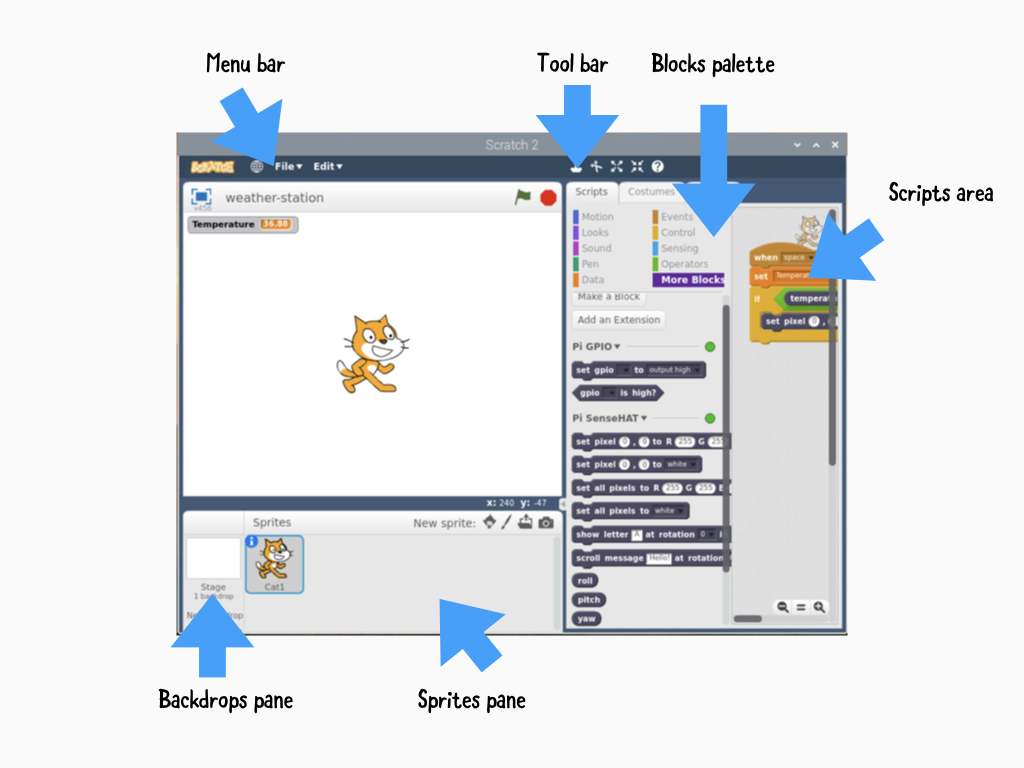
Before you start to create scripts or programs in Scratch, let's get familiar with the Scratch Interface. The stage is where your project is displayed when active.
The sprites pane is where sprites can be added to. A sprite is an object that can perform actions from your code.
The backdrops pane is where you add a backdrop, which is similar to a background.
Scripts area is where you can drag and drop blocks of code or snap them together to create scripts and eventually your final project.
Menu bar is where you can Save, Revert, or start a New project.
The tool bar is where you will find five icons that represent important functions that you can use in Scratch. These are duplicate, delete, grow, shrink, and block help.


Click on the OK button
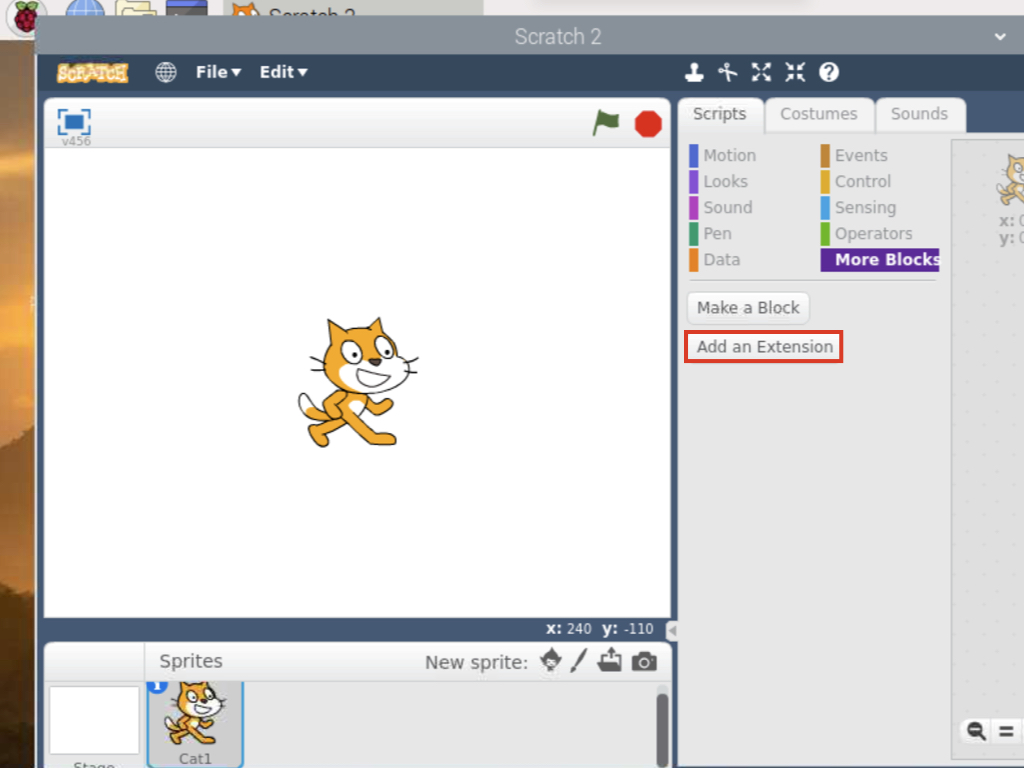
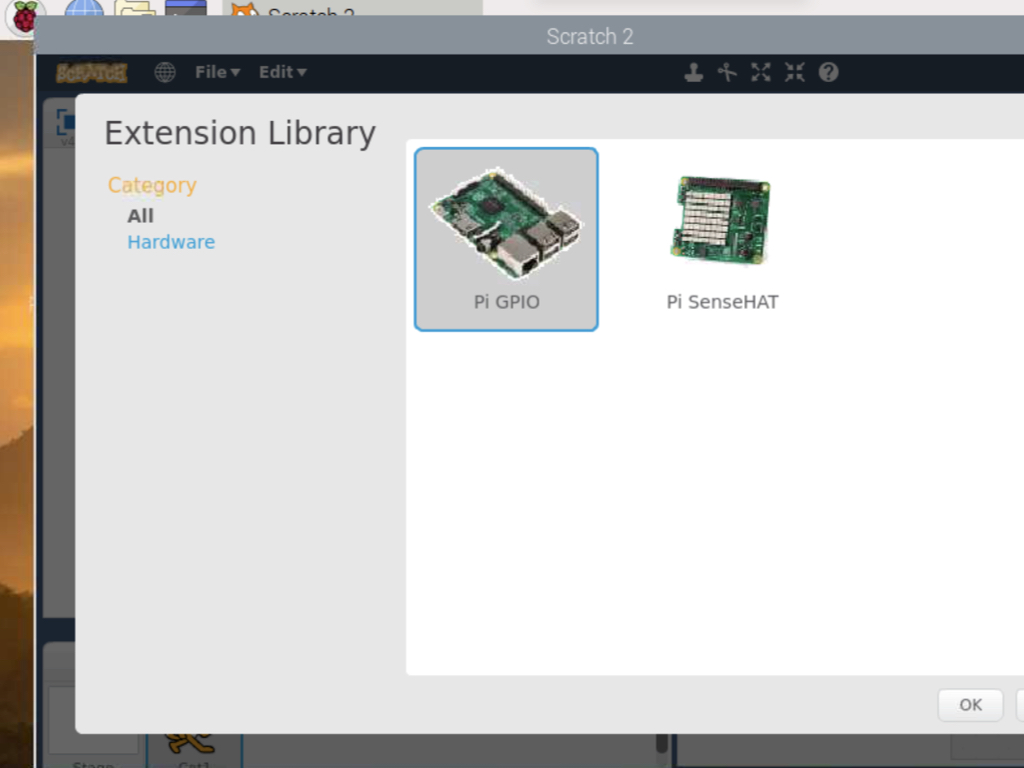
In this activity, we will need the Pi GPIO and Sense HAT extensions. With these extensions, Scratch can easily interact with the Raspberry Pi and Sense HAT. Go on and click on the More Blocks panel
Click on Add an Extension
Select Pi GPIO

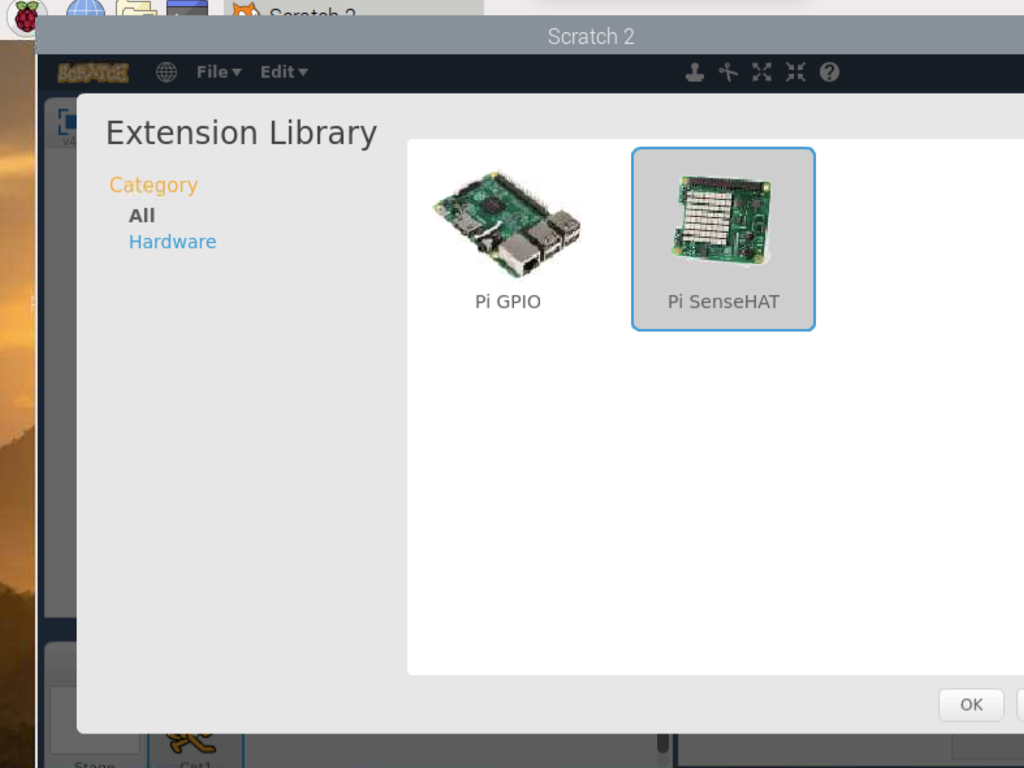
Repeat the previous step, but this time selecting Pi SenseHAT instead.


We need our script to remember values and decide to take action based on conditions. For our weather station, these will be temperature conditions and this means the temperature reading will need to be kept track of and held somewhere. Where exactly? It can be held in a variable, which can be thought of as a container that holds a value.
Many scripts or programs have different data types, including numbers, text, images, boolean, and so on, to produce useful information. In this activity, the temperature reading is a numerical data type.
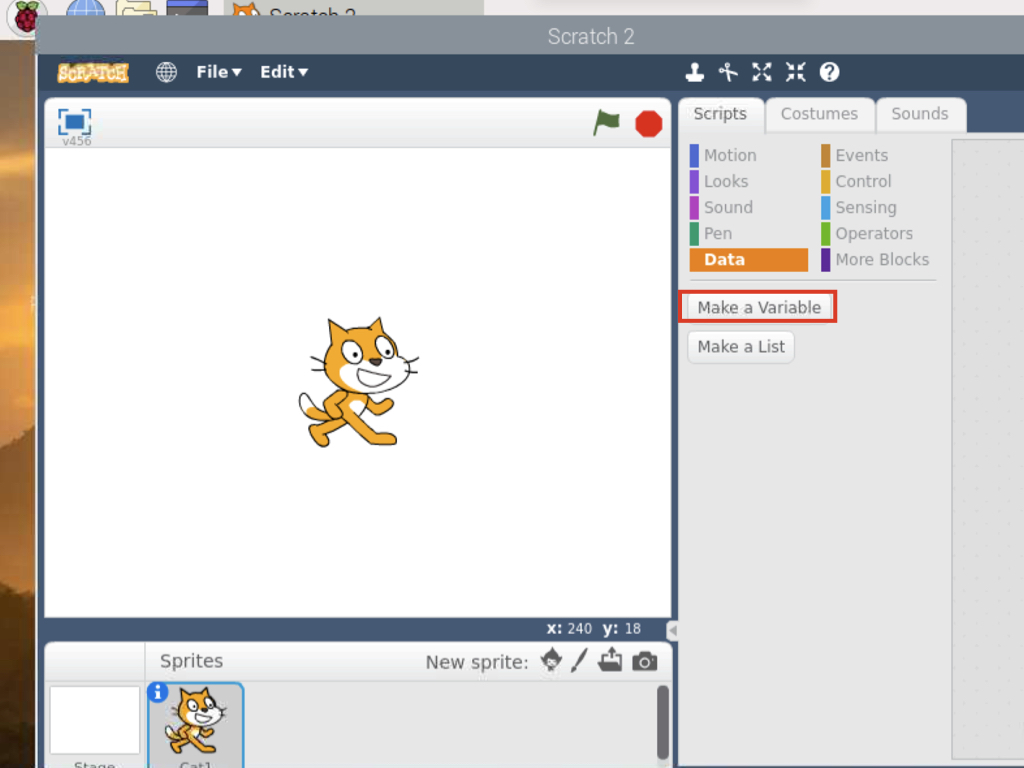
Click on Data
Click on the Make a Variable button
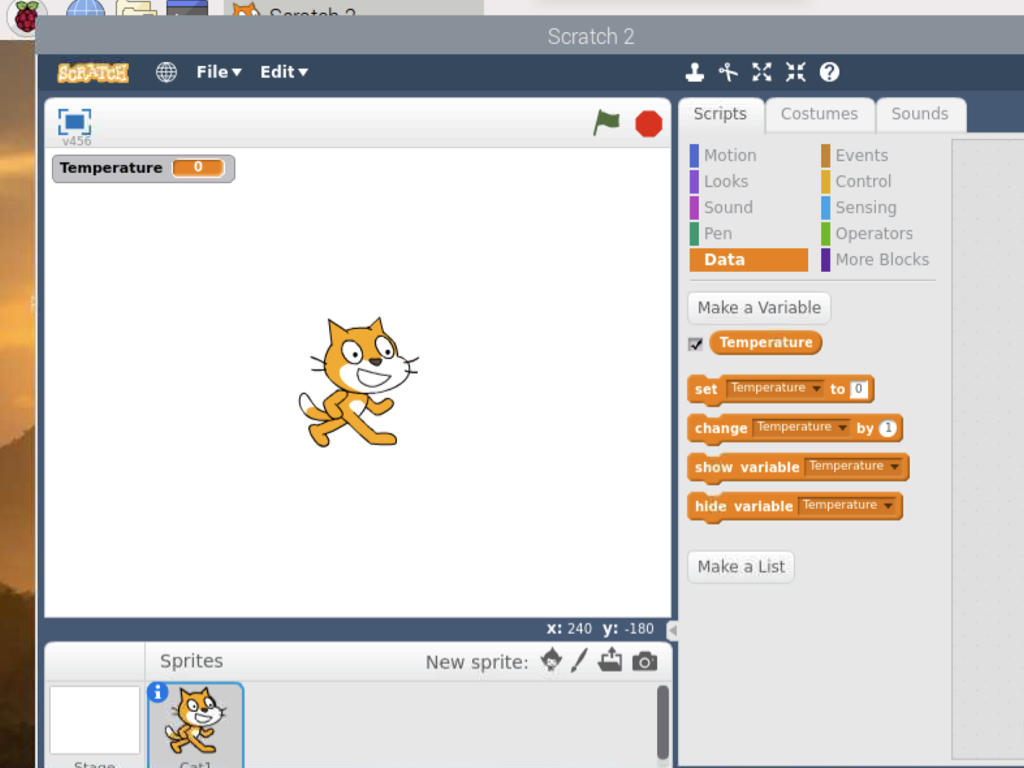
Name this variable, 'Temperature' and click OK

The block palette contains many different types of code blocks. Each type has a different colour, so for example every time you see a brown block, you know that they have to do with events. What are events? These are blocks that control when and how the scripts are activated. For example, with these you can control whether a script will start running when the user hits the space bar. That's exactly what we will do next!
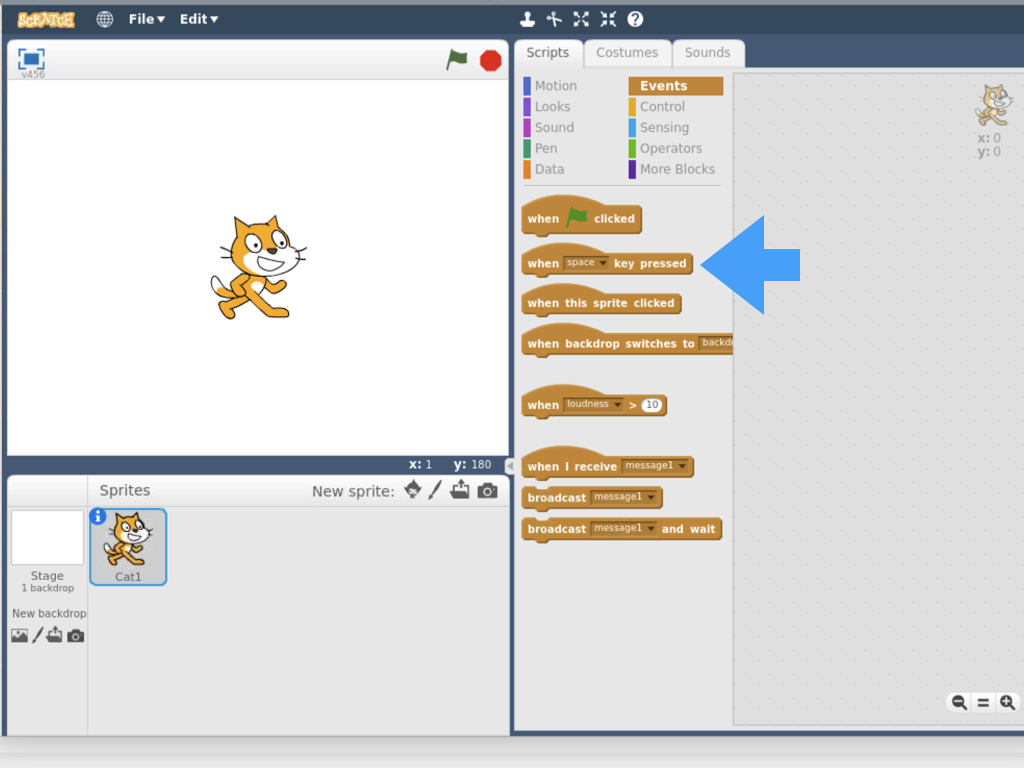
Click on Events
Drag and drop a When space key pressed block into the scripts area
We will use this block so that every time the space bar is pressed, it will run the script for our weather station!

Click on spacebar and the temperature reading should now scroll along the Sense HAT's LED display matrix.
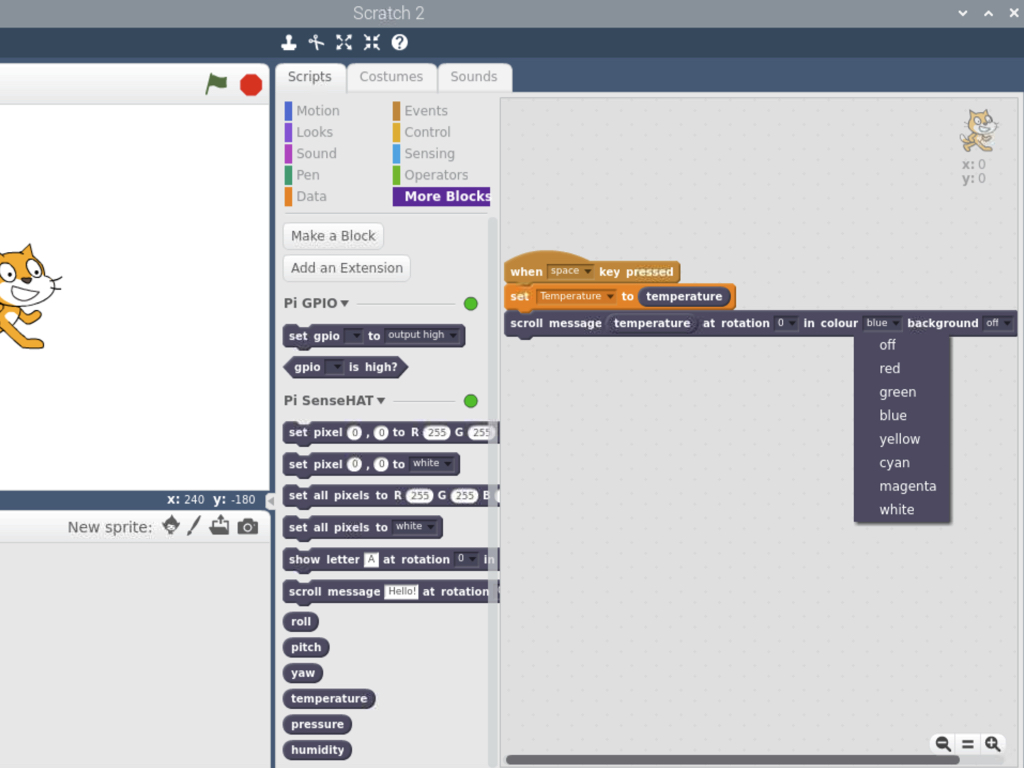
To display the temperature reading, drag and drop a scroll message ... at rotation ... in colour ... background ... block
Now place a temperature block found in More Blocks into it.



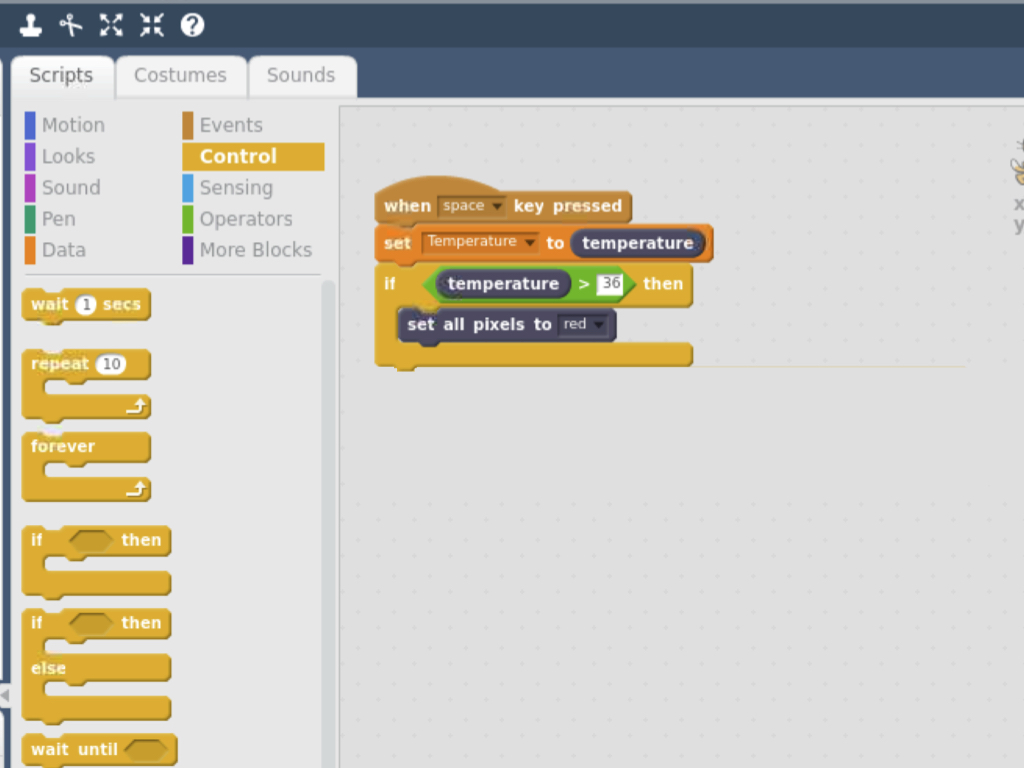
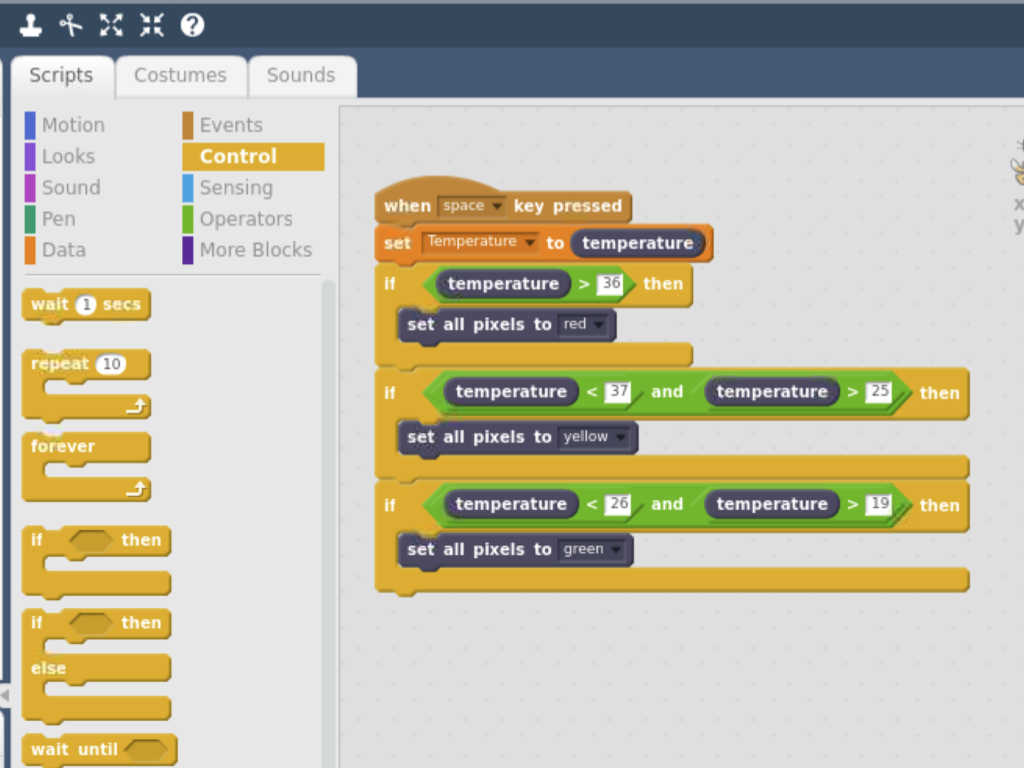
Now to program the conditions, control blocks are needed. These blocks control how our Raspberry Pi weather station script runs. An if ... then ... block checks its boolean condition and if the condition is true, the code blocks held inside it will be triggered.
Boolean logic can only be true or false.

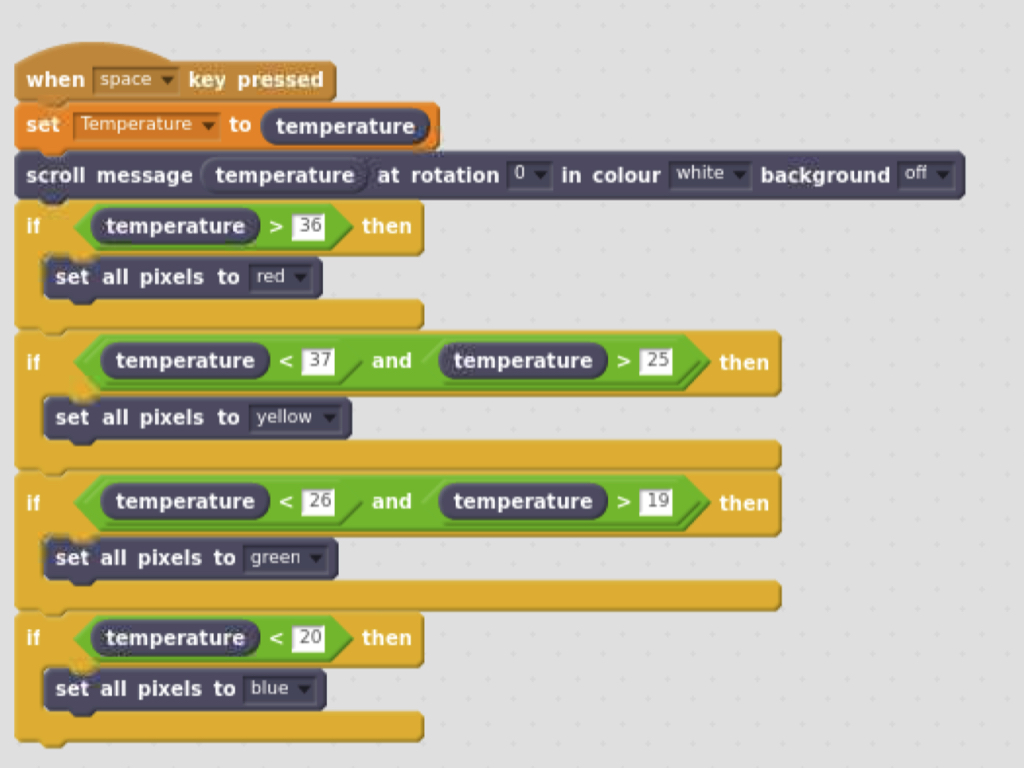
The following script will run when the spacebar is pressed. The temperature reading will display on the LED matrix in white.
If the temperature is higher than 36 Degree Celsius, the Sense HAT will then go on to display red across its entire matrix.
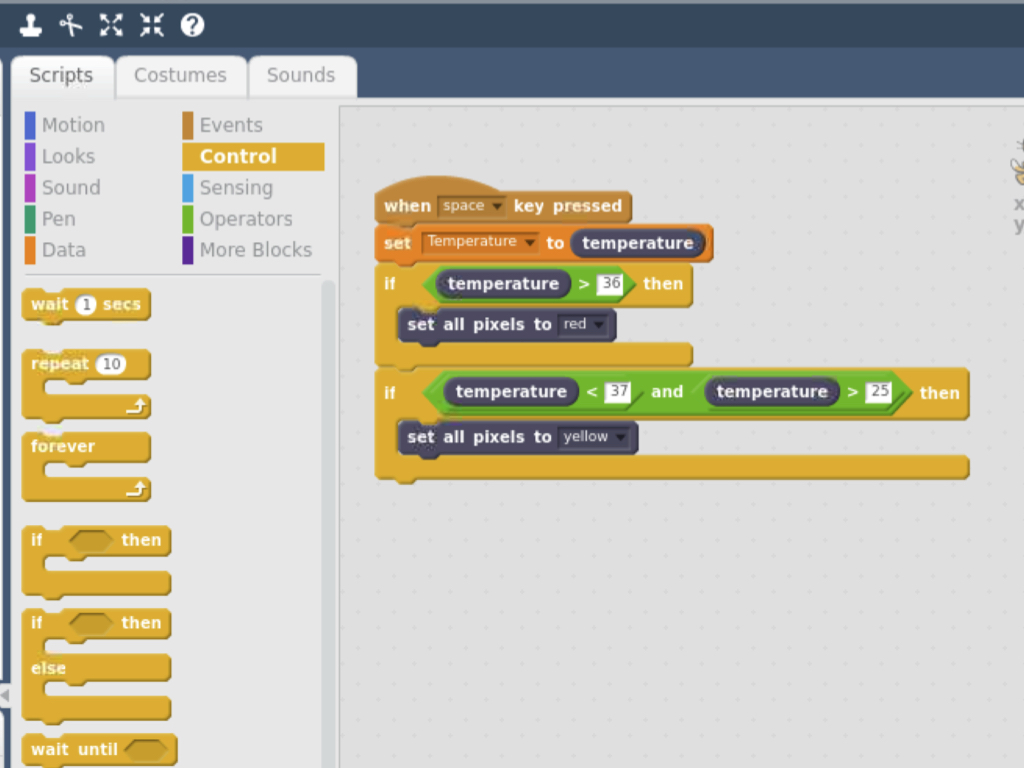
If the temperature is within the 26 to 36 Degree Celsius range, it will display yellow.
If the temperature is within the 20 to 25 Degree Celsius range, it will display green.
Finally, if the temperature is under 20 Degree Celsius, it will display blue.
If the temperature is higher than 36 Degree Celsius, the Sense HAT will then go on to display red across its entire matrix.
If the temperature is within the 26 to 36 Degree Celsius range, it will display yellow.
If the temperature is within the 20 to 25 Degree Celsius range, it will display green.
Finally, if the temperature is under 20 Degree Celsius, it will display blue.
Using comparison operator blocks and control blocks, we can create conditions that checks for a range of values.
What if we wanted to display more complex colour patterns on the LED matrix? We could use the set pixel ... , ... to R ... G ... B ... block or the set pixel ... , ... to ... block, although this way will take a while. A simpler way to go about it is to program it in Python, go to the next step if you would like to find out how!

In this activity, you will learn to program the temperature sensor and LED matrix on the Sense HAT in Python. When it is in the room temperature range, the Sense HAT will display a rainbow. Otherwise, it will display the temperature reading in red.
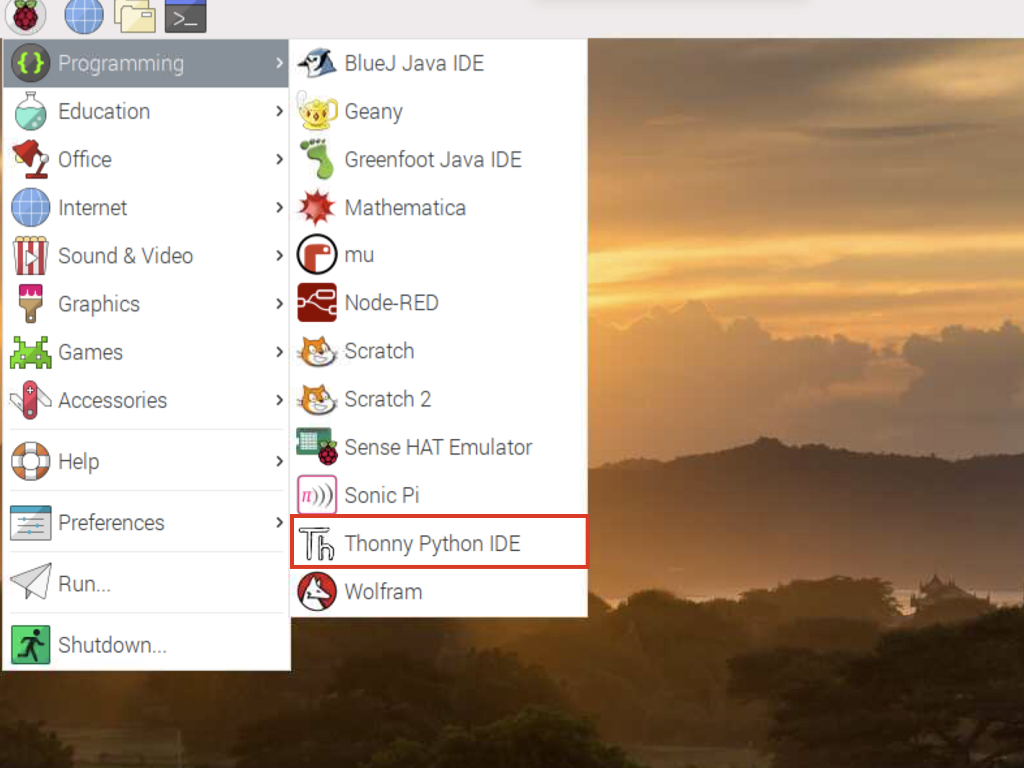
Navigate to the Raspberry Pi applications menu and find the Thonny IDE.
(Raspberry Pi icon) > Programming > Thonny Python IDE
(Raspberry Pi icon) > Programming > Thonny Python IDE
from sense_hat import SenseHat
sense = SenseHat()These are two crucial lines in our code; the first line imports the Sense HAT software and the second line creates a sense object which will represent the Sense HAT
Enter the following into Thonny IDE.
from sense_hat import SenseHat sense = SenseHat() R = [255, 0, 0] O = [255, 165, 0] Y = [255, 255, 0] G = [0, 128, 0] B = [0, 0, 255] I = [75, 0, 130] V = [139, 0, 255] N = [0, 0, 0]
To display a rainbow across the LED matrix, first go ahead and create 7 lists that correspond to the colours of the rainbow which are red, orange, yellow, green, blue, indigo, and violet.
The values used in each list is an RGB colour value that has three parameters which defines the intensity of the colour as an integer between 0 and 255. For example, [ 255, 0, 0 ] is rendered as red as the red parameter is set to 255 while the rest are set to 0.
Next, create one more list :
N = [ 0, 0, 0]
This will hold the values that will be used to turn the pixels off.
N = [ 0, 0, 0]
This will hold the values that will be used to turn the pixels off.
from sense_hat import SenseHat sense = SenseHat() R = [255, 0, 0] O = [255, 165, 0] Y = [255, 255, 0] G = [0, 128, 0] B = [0, 0, 255] I = [75, 0, 130] V = [139, 0, 255] N = [0, 0, 0] rainbow = [ R, R, R, R, R, R, R, R, O, O, O, O, O, O, O, O, Y, Y, Y, Y, Y, Y, Y, Y, G, G, G, G, G, G, G, G, B, B, B, B, B, B, B, B, I, I, I, I, I, I, I, I, V, V, V, V, V, V, V, V, N, N, N, N, N, N, N, N ]
To display the colours that will make the rainbow, next, create a new list and name it rainbow. This is the list that will contains the colour that will be displayed on each pixel of the LED matrix. Here, we have set the first row of the LED matrix to R which holds the RGB colour code for red.
Next, set the second row of the LED matrix to orange. Then go on to add the rest of the colours to make the rainbow.
Each row of the LED matrix has eight LEDs, so be sure to set the right number of letters for each.
Turn the last row of LEDs off by setting the last eight elements of the list to be N.
from sense_hat import SenseHat sense = SenseHat() R = [255, 0, 0] O = [255, 165, 0] Y = [255, 255, 0] G = [0, 128, 0] B = [0, 0, 255] I = [75, 0, 130] V = [139, 0, 255] N = [0, 0, 0] rainbow = [ R, R, R, R, R, R, R, R, O, O, O, O, O, O, O, O, Y, Y, Y, Y, Y, Y, Y, Y, G, G, G, G, G, G, G, G, B, B, B, B, B, B, B, B, I, I, I, I, I, I, I, I, V, V, V, V, V, V, V, V, N, N, N, N, N, N, N, N ] sense.set_pixels(rainbow)
Next, use the set_pixels command to update the entire LED matrix to display the rainbow.
This command requires a list containing 64 smaller lists of [R, G, B] values (red, green, blue). Each R-G-B element must be an integer between 0 and 255, which is what we've created in the previous steps!
from sense_hat import SenseHat from time import sleep sense = SenseHat() R = [255, 0, 0] O = [255, 165, 0] Y = [255, 255, 0] G = [0, 128, 0] B = [0, 0, 255] I = [75, 0, 130] V = [139, 0, 255] N = [0, 0, 0] rainbow = [ R, R, R, R, R, R, R, R, O, O, O, O, O, O, O, O, Y, Y, Y, Y, Y, Y, Y, Y, G, G, G, G, G, G, G, G, B, B, B, B, B, B, B, B, I, I, I, I, I, I, I, I, V, V, V, V, V, V, V, V, N, N, N, N, N, N, N, N ] while True: temp = int(sense.get_temperature())
Next, let's convert it into an integer type with the int() function.
In the next part of the code, we will show the rainbow only if the current temperature is within the room temperature range, which is taken to be about 20 to 25 degree Celsius. First, add a while True which will loop forever.
The while statement takes an expression and executes the loop body while the expression evaluates to true. True always evaluates to the boolean "true" and so the body loop is executed indefinitely.
The get_temperature command returns the current temperature in degree Celsius, as a float data type. In this activity, place this measurement into a new variable, temp.
from sense_hat import SenseHat sense = SenseHat() R = [255, 0, 0] O = [255, 165, 0] Y = [255, 255, 0] G = [0, 128, 0] B = [0, 0, 255] I = [75, 0, 130] V = [139, 0, 255] N = [0, 0, 0] rainbow = [ R, R, R, R, R, R, R, R, O, O, O, O, O, O, O, O, Y, Y, Y, Y, Y, Y, Y, Y, G, G, G, G, G, G, G, G, B, B, B, B, B, B, B, B, I, I, I, I, I, I, I, I, V, V, V, V, V, V, V, V, N, N, N, N, N, N, N, N ] while True: temp = int(sense.get_temperature()) if temp > 19 and temp < 26: sense.set_pixels(rainbow)
Next, create the conditions that will be used to determine if the Sense HAT should display a rainbow, or not. The if temp > 19 and temp < 26 condition will check to see is the measurement is within the room temperature range.
Conditions are usually tested with one or more logical operators. The set of tasks under the indented block is then executed.
Notice that the set_pixels command has been moved into the indented block of code. This time, it will only update the entire LED matrix to display the rainbow if the temperature falls within room temperature.
from sense_hat import SenseHat from time import sleep sense = SenseHat() R = [255, 0, 0] O = [255, 165, 0] Y = [255, 255, 0] G = [0, 128, 0] B = [0, 0, 255] I = [75, 0, 130] V = [139, 0, 255] N = [0, 0, 0] rainbow = [ R, R, R, R, R, R, R, R, O, O, O, O, O, O, O, O, Y, Y, Y, Y, Y, Y, Y, Y, G, G, G, G, G, G, G, G, B, B, B, B, B, B, B, B, I, I, I, I, I, I, I, I, V, V, V, V, V, V, V, V, N, N, N, N, N, N, N, N ] while True: temp = int(sense.get_temperature()) if temp > 19 and temp < 26: sense.set_pixels(rainbow) sleep(1) sense.clear() sleep(1)
Next, import the time library with from time import sleep
We will get the program to pause using the sleep function. Then using the clear command, this will set the entire matrix to a single colour or if there are no arguments as in this case, all the pixels will be turned off.
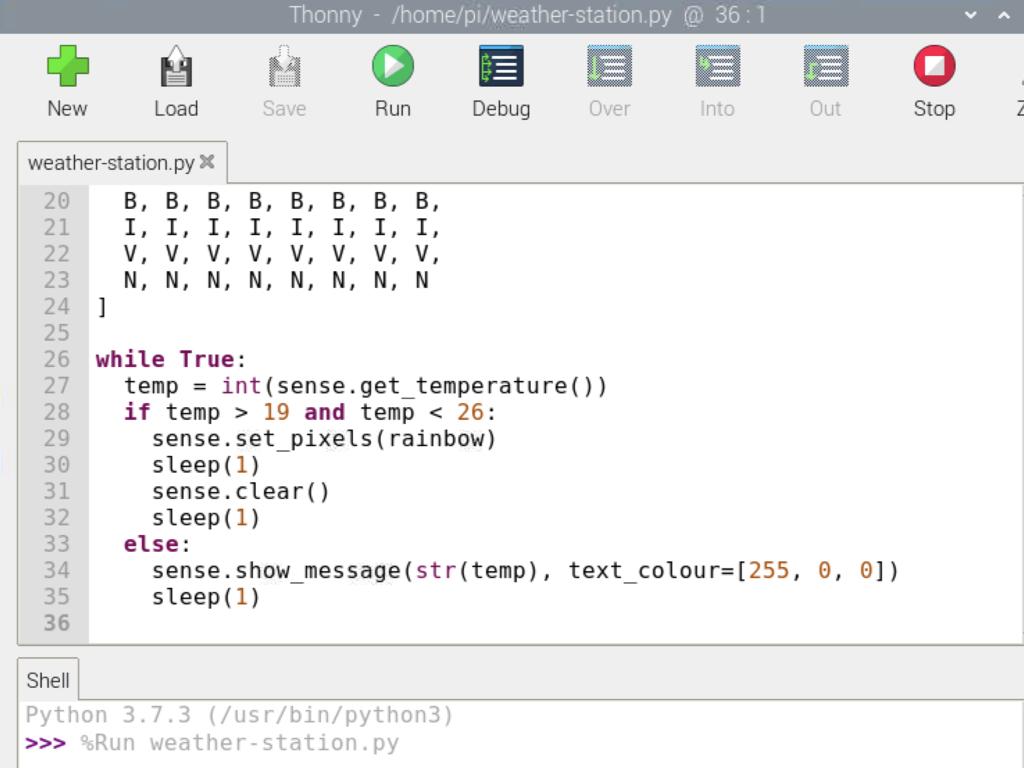
from sense_hat import SenseHat from time import sleep sense = SenseHat() R = [255, 0, 0] O = [255, 165, 0] Y = [255, 255, 0] G = [0, 128, 0] B = [0, 0, 255] I = [75, 0, 130] V = [139, 0, 255] N = [0, 0, 0] rainbow = [ R, R, R, R, R, R, R, R, O, O, O, O, O, O, O, O, Y, Y, Y, Y, Y, Y, Y, Y, G, G, G, G, G, G, G, G, B, B, B, B, B, B, B, B, I, I, I, I, I, I, I, I, V, V, V, V, V, V, V, V, N, N, N, N, N, N, N, N ] while True: temp = int(sense.get_temperature()) if temp > 19 and temp < 26: sense.set_pixels(rainbow) sleep(1) sense.clear() sleep(1) else: sense.show_message(str(temp), text_colour=[255, 0, 0]) sleep(1)
Now, let's show the temperature reading if it falls out of the room temperature range. Use the show_message command which scrolls a text message from right to left across the LED matrix. It accepts four parameters. A text_string, a scroll_speed, a text_colour, and a back_colour. In this activity, we will only provide the text_string and the text_colour, leaving the rest to their default values.
As the temperature value returned from the get_temperature command is a float, it cannot be used as a valid value within the text_string parameter just like that. Before, we had converted it into an integer. So, use the str() command to convert the integer value into a string value.
Set text_colour to [255, 0, 0] so that the text will display in red.

Click Save and name the file weather-station.py
Then click the Run button to run the code.

Once complete, the Sense HAT will now light up in rainbow colours in room temperature.
Measuring and displaying temperature data is just one of many ways you could utilise the Sense HAT, as it's packed with other sensors that will let you detect or measure: humidity, pressure, acceleration, and orientation!